When you’re on Google, have you noticed how some websites have extra details, like FAQs, star ratings, or recipe times in search results? That’s not random, it’s the result of schema markup, also known as structured data, added to website content.
In an AI-developing world, structured data ensures your content is machine-readable, making it more likely to surface in tools like virtual assistants or AI-generated responses. By making your content easy to understand for emerging technologies, you increase the chances they showcase your offers, products, services, or other valuable information to people using tools like ChatGPT. Structured data helps these tools interpret your content correctly, making it easier for them to provide accurate answers in voice searches, featured snippets, or personalized recommendations.
Jump ahead to see how to add schema to your site.
Here’s what we’re covering in today’s article:
- What’s schema markup
- Common schema types
- How to generate schema markup with ChatGPT
- Validate Schema Markup with Rich Results Test
- Adding Schema Markup to your content.
Worried this sounds too technical or time-consuming? Most schema markup is surprisingly quick to generate and easy to implement. Even if you’re adding it directly into your content’s HTML, the process is simpler than you might think.
Now, let’s start by breaking down what schema markup is and why it matters.
What’s Schema Markup
Schema markup, also called structured data, labels your content so search engines and emerging technologies quickly recognize its purpose. This helps technologies quickly understand and showcase your content. Here’s Google’s documentation about how it works.
Schema markup powers the eye-catching details you see in search engine results. These include FAQs, recipe cards, or review stars. For example, a recipe with a star rating and cooking time draws attention, while a plain link is easy to overlook. People are more likely to click content that stands out visually and provides useful information right away.
Here’s another example, if you have an FAQ section, schema markup tells search engines it’s a list of questions and answers, making it eligible to show up as an FAQ snippet in search results. These enhancements give your content more visibility and engagement potential.
Adding schema markup to your website is done with JSON code. If “JSON” sounds intimidating, and your thought is “Oh, hell no”. Don’t worry, it’s simpler than you think. Later in this guide, I’ll show you exactly how to create and add it to your site without needing to be a coding expert.
What makes your content stand out as a featured result in Search Engines or AI searches? It starts with the basics: authority and quality. When your content outshines the competition, schema markup can give it the visibility it deserves.
How Schema Markup Gives Your Content an Edge in Search:
- Makes it easier for search engines to understand your content
- Unlocks rich snippets that help your content stand out visually
- Gives you an advantage over competitors who don’t use schema.
Where Structured Data is Used Outside of Search
Structured data goes beyond search engines. It’s versatile, organizing and displaying content precisely across various platforms. In an era of emerging technologies, its applications are continually expanding. Here are some common examples:
- Voice Assistants: Platforms like Alexa and Google Assistant use it to deliver quick answers, like recipes, calendar updates, or FAQs
- E-commerce Platforms: Ensures product details like price, availability, and categories are consistent across platforms like Amazon and Shopify
- Social Media Platforms: Used to create rich link previews with the correct image, title, and description on sites like Facebook and LinkedIn
- Healthcare: Organizes doctor profiles, health records, and treatment details for better accuracy and accessibility
- Education: Lists courses, credentials, and events, helping students find relevant programs quickly
- Media and Entertainment: Helps platforms like Netflix or Spotify recommend and categorize shows, movies, or music
- Smart Devices and Accessibility: Enables smart tools to interpret and present information, like schedules for smart thermostats or navigation for accessibility tools.
Structured data’s versatility makes it essential for ensuring your content is understood and displayed effectively across a variety of platforms, far beyond traditional search engines.
Common Schema Types You Can Use
Schema markup comes in many shapes and sizes, tailored to fit different types of content. Knowing which type to use for your site can make a huge difference in how your pages appear in search results. Below are some of the most commonly used schema types. I’ve included examples and screenshots of the final result on Google to help you understand how each one works and why it matters.
Article Schema
If you’re running a blog or publishing news content, the Article schema is essential.

Article schema markup helps Google recognize key details like the headline, author, and publication date. This schema can make your article eligible for features like Top Stories or improved mobile visibility.
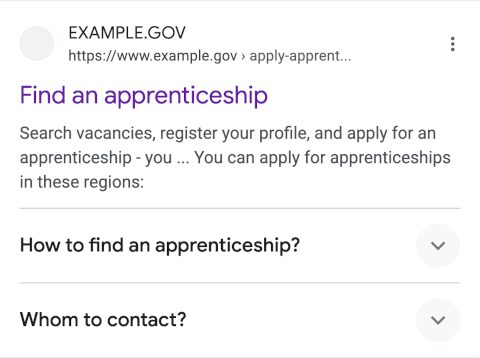
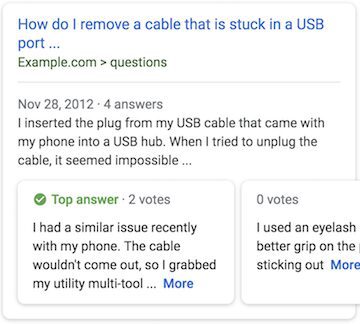
FAQ Pages & Q&A Schema Markup
Have a section of frequently asked questions or Q&A content? The FAQPage and QAPage schema types let search engines format your questions and answers directly in search results.

These schema types makes your page stand out with collapsible FAQs or Q&A formats, helping people find quick answers.

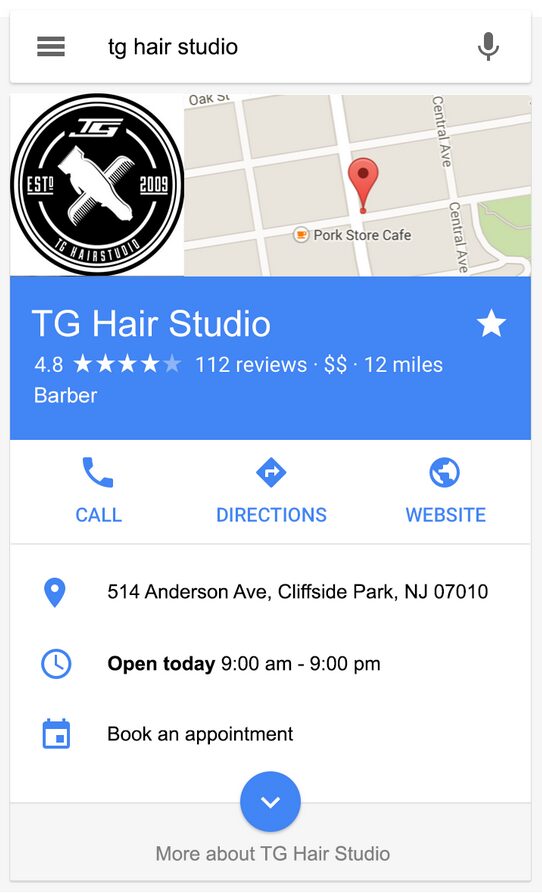
Local Business & Organization Schema
If you manage a brick-and-mortar business or an organization with a physical location, LocalBusiness or Organization schema highlights critical details.

LocalBusiness schema features your address, phone number, and hours of operation directly in search results, improving your visibility when people search near your physical location.
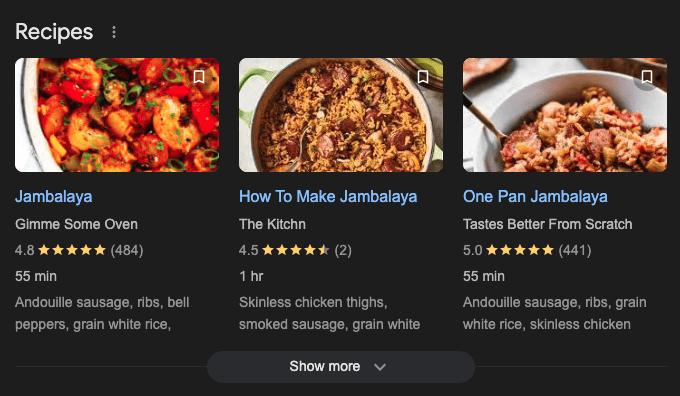
Recipe Schema Markup
Recipe websites benefit from Recipe schema.

Recipe markup highlights ingredients, cooking time, images, and even user ratings right in search results, making your recipes more engaging and clickable. Tools like Anylist also rely on Recipe schema to import recipes into their app directly from a recipe webpage.
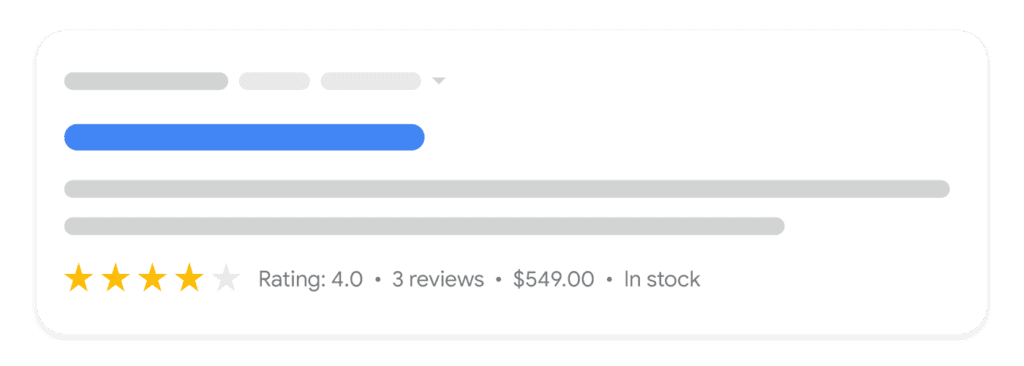
Product Schema
If you sell products online, Product schema makes sure people see important details like price, availability, and reviews directly in search results.

This helps your individual products stand out.
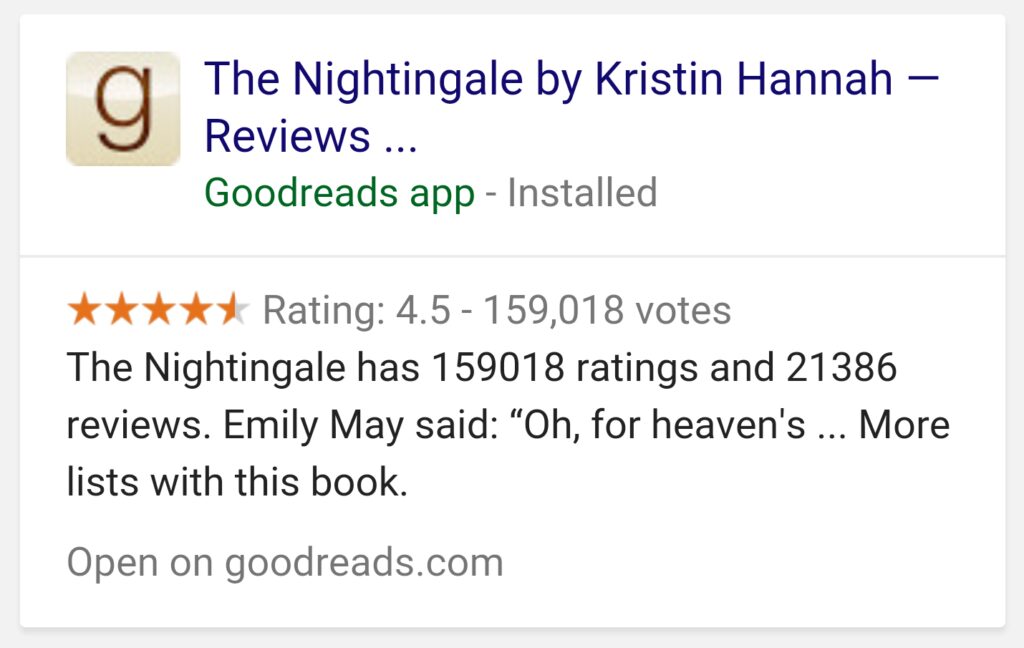
Review Schema
Have reviews or testimonials? The Review schema highlights star ratings and feedback in search results.

Featuring review content not only builds trust but also encourages more people to click through to your website.
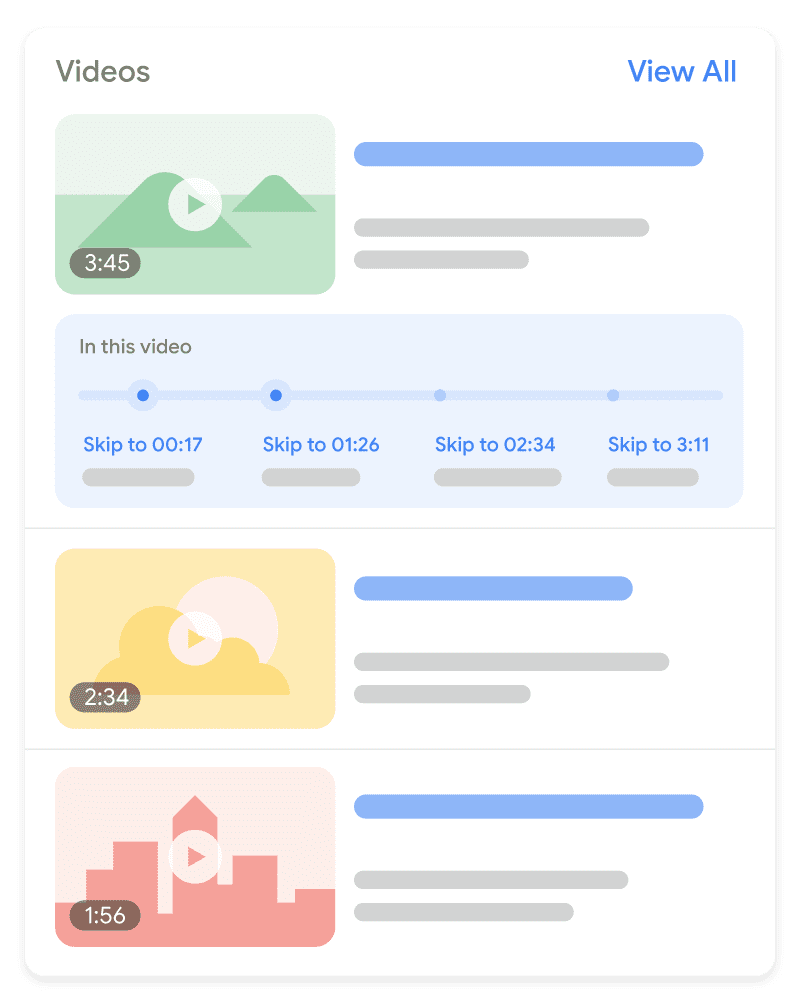
Video Schema
For video content, the VideoObject schema can make your videos stand out with thumbnails, descriptions, durations, and even key moments in search results.

VideoObject increases the likelihood of people clicking on your videos, especially when it’s eye-catching.
These are just a few of the most common types of schema markup. There are many others you can explore to match your specific content needs. Visit schema.org for a complete list, or check out Google’s supported schema types here
Step-by-Step Guide to Adding Schema Markup to your Content
If you prefer a hands-on approach or need more control, this guide is for you. I’ll walk you through how to manually add JSON code to your WordPress site, including placing it directly in the <body> element of your HTML. That said, the website platform you use may already have built-in schema capabilities to simplify the process. Here’s what popular platforms offer:
- WordPress: Yoast SEO’s plugin automatically adds schema markup for posts, pages, articles, FAQs, and more. However, it has limited customization. For example, WooCommerce integrates schema for products
- Squarespace: Includes built-in schema for articles, products, events, and profiles. For additional customization, you can use code blocks or inject schema into the header
- Shopify: Many themes include schema capabilities for products, offers, and reviews. For more customization, you’ll need knowledge of HTML, CSS, and Shopify’s Liquid templating language
- Drupal: Offers modules that allow you to add custom schema markup. It’s highly customizable, but you’ll need some of the technical know-how required.
While these built-in tools are convenient, there are times when manually creating and adding schema markup is the better option:
- For multiple schema types on a single page: For example, combining FAQ, How-To, and Product schema on one page
- To optimize speed: Manual schema doesn’t add unnecessary load time, which is ideal for high-traffic sites if you’re keeping them lean and fast
- To ensure compliance and reduce errors: Dynamically created schema might miss required fields or produce incomplete markup
- For products with unique features: If you need to include custom attributes or options not covered by default schema tools.
Now that we’ve covered the basics of schema markup and the tools available, let’s dive into a practical example. I’ll show you how to create and configure FAQ schema and add it directly to your WordPress setup. This step-by-step guide will make the process clear and easy, even if you’ve never worked with JSON before.
How to Add Schema Markup for FAQ Content
This works great for blog articles or pages with detailed FAQ sections that answer common questions.
I recently published an article about common-low hanging fruit in SEO and added an FAQ section based on the content. Now, I want to include FAQ schema markup so search engines recognize this section and display it as a rich snippet. To do this, I’ll use ChatGPT to generate the JSON code and manually add it to the <body> element of my WordPress page, right where the FAQ content lives.
Here’s the step-by-step process and video walkthrough on how to create and implement FAQ schema markup in WordPress:
- Create the Schema Markup Code: I opened ChatGPT and used the following prompt to generate the JSON code:
I have a blog that includes an FAQ section based on the content below. Please generate JSON schema markup for the FAQ section that I can add to the body HTML of my page: [paste your FAQ content]
This prompt works well, but feel free to phrase it your own way. ChatGPT will still produce accurate schema markup.
- Review and Validate the Code: After ChatGPT provides the JSON, I review it to ensure everything aligns with the FAQ content. Then, I test the code using Google’s Rich Results Test to confirm it works properly.
- Add the Code to My Page: Once validated, I copy the schema code and paste it into the <body> section of my HTML, placing it near the FAQ content on the page.
- Update and Publish: I save the changes and update my page, ensuring the schema markup is now live.
- Test the Live Page: Finally, I test the published page again using the same Rich Results Test to make sure the schema is working as expected.
By following these steps, your FAQ content will be eligible to appear as rich snippets in search results, helping your page stand out and providing valuable information to people at a glance.
How to Add Local Business & Organization Structured Data Markup
Let’s walk through an example of how to create LocalBusiness schema for a venue in my neighborhood, the Bluebird Theatre. Their site currently doesn’t include any schema markup, not even event schema for their shows. For simplicity, let’s focus on adding LocalBusiness schema to their “Venue Info” page. This same process applies if you’re adding schema to a home page, contact page, or location-specific page.
- Gather and Collect Information
You’ll want to grab the following details:
*indicates required
- *Business name
- *Address
- *Phone number
- *Website URL
- Opening hours
- Images
- Geo-coordinates (latitude and longitude)
- Social profile URLs (sameAs)
- Email address.
- Create LocalBusiness Schema JSON Code: Using ChatGPT (such as our Rank Beast Optimization Pro GPT), you can generate LocalBusiness schema markup quickly. Here’s an example prompt:
GPT Prompt: “Please create LocalBusiness schema markup in JSON for the following business information: [paste your content].”
After reviewing and validating it, the schema includes all key details:
{
"@context": "https://schema.org",
"@type": "MusicVenue",
"name": "Bluebird Theater",
"image": "https://aegwebprod.blob.core.windows.net/content/logo_images/449/fji9bjVdDbNdSua425mDzWAoM3e0vAVRp1hqtGDQ.png",
"address": {
"@type": "PostalAddress",
"streetAddress": "3317 East Colfax Avenue",
"addressLocality": "Denver",
"addressRegion": "CO",
"postalCode": "80206",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 39.7405,
"longitude": -104.9498
},
"url": "https://www.bluebirdtheater.net/",
"telephone": "+1-303-377-1666",
"sameAs": [
"https://www.facebook.com/bluebirdtheater",
"https://www.instagram.com/bluebirdtheater",
"https://x.com/bluebirddenver"
]
}- Test the Schema Markup: Use Google’s Rich Results Test to confirm the schema is valid and complete. This ensures the markup meets structured data guidelines.
- Publish the Schema: Add the validated JSON code to the correct page on the business’s website. This could be the home page, contact page, or a specific page like “Venue Info.”
- Test the Live Page: After publishing, test the live page using the Rich Results Test again to confirm everything is working as expected.
By taking these steps, you’ll ensure your LocalBusiness schema highlights important details about the business, making it easier for people to engage with you with attention-grabbing information in search results.
How to Add Product Schema
When it comes to product schema, I recommend leveraging tools that dynamically create it for you. This approach saves time and ensures your schema is consistently accurate across all product pages. Especially when you make changes to existing products. For example, WooCommerce paired with WordPress offers built-in schema markup for products right out of the box. I have this exact setup for selling my coffee on this site. It’s a great solution for e-commerce sites with a lot of products.
Manually updating product schema for every item in your catalog just isn’t practical. That’s why using plugins or platforms with built-in schema functionality is so important. These tools handle the heavy lifting and automatically generate schema for products, offers, and reviews.
- WooCommerce: Includes default product schema, making it easy to manage without extra coding
- Yoast WooCommerce SEO Add-On: Offers more advanced schema features, like structured data for offers, variations, and reviews.
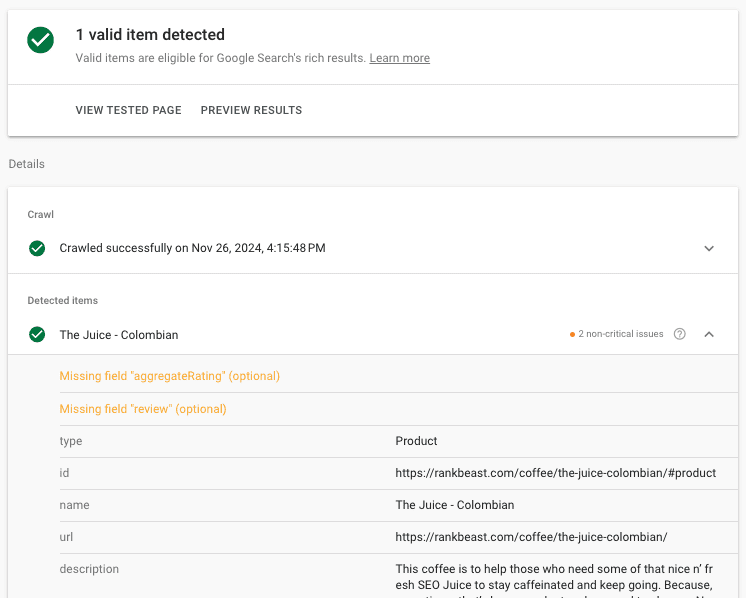
Here’s schema validation for my coffee product managed with WooCommerce in my wordpress setup:

Using these schema-ready tools ensures your markup stays up-to-date. If configured well, your products will display rich details in search results, such as price, availability, and customer ratings.
(You’ll notice it’s missing recommended but not required fields. I need reviews!)
These features not only make your listings stand out but also help people make informed decisions faster.
Pro Tip: Regularly spot check product pages and test them with Rich Results Testing to ensure schema is configured properly, especially when adding new products or features.
How to Create Article Schema
Article schema helps search engines understand the structure of your long-form content, including details like the headline, author, publication date, and it’s featured image. These may show up as enhanced titles or placements in the “Top Stories” carousel of search results.
For WordPress, tools like Yoast SEO automatically generate article schema for your posts and pages. This means you don’t need to write JSON code manually unless you want additional customization. The same recommendation as products applies here. Use tools that create schema markup dynamically. If not, create schema with ChatGPT and manually add JSON code to the article’s html.
Adding article schema improves how your content appears in search results by:
- Highlighting key information like the article headline, publication date, and author
- Making your content eligible for rich features like “Top Stories” or Google News results
- Enhancing visibility, especially on mobile search, where rich results stand out more prominently.
How to Ensure Article Schema is Configured Properly
- Use a Schema-Friendly SEO Plugin: If you’re on WordPress, plugins like Yoast SEO automatically include article schema when you create a blog post or page. Configure accordingly
- Double-Check the Metadata: Ensure details like the headline, publication date, and author are correctly filled out in your content editor. This information feeds directly into the schema
- Test the Schema Markup: After publishing your article, use Google’s Rich Results Test to verify that the schema markup is valid and complete.
Pro Tip: If your content covers time-sensitive topics, like news or events, ensure the publication date is accurate. Freshness often plays a role in whether your article appears in features like “Top Stories.”
With article schema in place, combined with authority and rcommonelevance, your content is set to stand out in search results through rich snippets or placements in Google News.
Tips to Avoid Schema Errors and Misuses
One of the biggest problems with schema markup is misusing it. I’ve seen this firsthand while working in the agency world. We were collaborating with an SEO contractor who added review schema to a product page that had no reviews, just to trigger the review star feature in search results. It slipped past the client, the team, and even the initial checks. While it might have worked temporarily, it was a clear violation of guidelines and could have resulted in penalties. The key lesson from that experience was:
If you’re misleading people, you’re already off-track.
To help you avoid common mistakes and stay within guidelines, here are some practical tips:
- Always validate your schema: Use trusted tools like Google’s Rich Results Test or Schema.org Validator. These tools catch errors before they cause issues and ensure your schema meets guidelines
- Stick to schema types that match your content: Use schema markup that accurately represents the content on your page. For example, don’t add FAQ schema to a page without questions and answers, or review schema to a product with no reviews. Taking shortcuts could harm your site’s reputation in the long run
- Double-check dynamically generated schema: If you’re using plugins or automated tools, review the schema they generate to ensure it’s accurate. Default settings can sometimes miss important details, so always double-check.
Search Optimization Tip: Keep your optimizations true to the actual content on your pages. When you’re working on titles, descriptions, headings, or even social posts, make sure they reflect what’s really there. Don’t force keywords that don’t fit or use tactics to grab attention that mislead people. Consistency builds trust, and trust drives results.
Common Errors to Watch For
- Missing required fields: Each schema type has specific fields that are mandatory. Leaving these out can cause errors or prevent search engines from recognizing the schema
- Incorrect field formatting: Ensure fields like dates, URLs, and structured data types are formatted correctly according to schema guidelines. Formatting mistakes are a common cause of validation errors
- Outdated or mismatched schema: If your page content changes, update the schema to reflect these updates. Mismatched schema and content confuse search engines and could hurt your rankings
- Overusing schema: Adding too many schema types to a single page can dilute its focus. Use only the schema types that are relevant to the content on the page
- Using the wrong schema type: Be precise when selecting a schema type. For example, don’t use “LocalBusiness” schema for an online-only business with no physical location
- Duplicate or conflicting schema: Ensure your schema doesn’t overlap or conflict. Using multiple plugins or custom scripts to generate schema can create redundancies or errors
- Schema on non-indexable pages: Avoid adding schema to pages with “noindex” tags or low-priority pages like admin or thank-you pages. Focus your efforts on high-value, indexable content
- Ignoring Search Console warnings: Regularly review Google Search Console reports for schema-related warnings or errors. Fixing these issues promptly helps maintain your schema’s effectiveness and ensures compliance with guidelines.
Staying consistent and accurate with your schema ensures it benefits your site without causing unintended problems. When in doubt, test and validate at every step. Schema markup is a powerful tool, but only when used responsibly and ethically.
Why Schema Markup Matters for Your Content’s Future
Schema markup is a tool to amplify visibility and relevance in a world increasingly driven by AI and emerging technologies. Implementing structured data makes it easier for search engines and advanced tools to interpret and showcase your products, insights, or services.
Embracing new technologies gives you a competitive edge. Schema markup is not just about staying current, it’s about staying ahead.
Getting started doesn’t have to be overwhelming. Focus on a single schema type that aligns with your goals, like FAQ or Product schema. Test its impact on one page and iterate from there. For those looking to take things further, dive into more complex types like How-To schema or Event schema to expand your reach.
Remember: The real goal isn’t just to optimize for algorithms. It’s to create something valuable for people and make it easy for them to find you.

